What I did at Khan Academy, 2012 edition
This week marks the end of my second summer working at Khan Academy. Inspired by David Hu’s internship post-mortem and Jamie Wong’s end-of-summer braindump, here’s a summary of what I worked on this summer.
This summer I worked mainly on our “people helping people” team (abbreviated PHP, of course) on improving the community and encouraging discussion around the content on our site, with an emphasis on Q&A.
iPad app
Before starting on my main work for the summer, I had to get out a few bug fixes for our iPad app (iTunes link), which we launched earlier this year.
In particular, Facebook deprecated the offline_access OAuth permission that we were using when users log in to Khan Academy with a Facebook account, so after making the appropriate server-side changes to ensure nothing would break, I needed to go through all of the app code to make sure that a 401 Unauthorized response from our API would always be handled appropriately.
Exercise framework
Last summer, I worked almost entirely on our open-source exercise framework, khan-exercises. Even though I wasn’t working directly on exercises this summer, I still ended up making some small improvements to how exercises are generated. Here’s one example:
In order to be able to recreate past problems, we use our own pseudo-random number generator so that we can easily save the per-problem random seed when logging a user’s progress to the server. However, the word-problems.js library I wrote to allow exercise authors to insert random names into word problems shuffled each array of names when the library was initialized, causing as many calls to random() as there were elements in the arrays that were being shuffled. That meant that if we ever changed the list of names, we’d end up invalidating all of the seeds that were stored and showing students the wrong things when they look back at completed problems.

To fix this problem, I committed a change that causes random() to be called only when it’s needed. Now if you ask for a random piece of furniture (or anything else that we have in the file), only one call to random() happens which allows the random seeds to stay the same over time. At worst, a student will see a different name when she looks back at an old problem, but the numbers will all be the same.
New incentives for discussion participation
My first real PHP-related project was to create new incentives for participation in discussion. I added several new badges, including two new instances of our heavily-coveted sun badges:

Adding these badges involved a small refactor of how badges are awarded throughout the site as well as new code to track per-user statistics about discussion participation so we are able to quickly calculate whether a user should be awarded a badge such as Oracle, pictured above: “Post 100 answers that earn 3+ votes”.
EC2 configuration scripts
Though we use Google App Engine for essentially everything on our main website, we run several virtual machines on Amazon EC2 to power things such as:
- an instance of Facebook’s Phabricator for internal code reviews,
- continuous integration code that runs tests and deploys to a staging server,
- the Khan Academy API explorer,
- sandcastle for easily reviewing pull requests to khan-exercises
- a caching proxy using Varnish to support Smarthistory as well as kasandbox.org, a domain which supports sandboxed execution for our new interactive programming environment.
In addition to open-sourcing most of the above code, we’ve open-sourced the system configurations in the form of setup scripts in our aws-config repository. This summer I created the configurations for the API explorer sandcastle, and the Varnish proxy.
Hackathon
At our first-ever healthy hackathon, I worked on a few small projects in addition to helping other people out with any questions they had:
Hackathon project #1
I worked with Jessica Yuen and Matt Wahl to redo our careers page to be more colorful and have more information than the bland Jobvite page it replaced. Hopefully it will encourage more awesome people (like you, perhaps) to apply for some of our jobs. Don’t miss the fun rollover picture at the bottom of the page!
Hackathon project #2
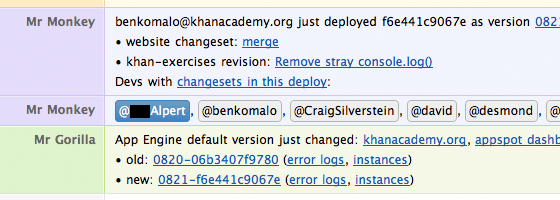
When we deploy a new version of the site to Google App Engine, it’s nice to know when it’s been set to be the live version. We already had a notification for the initial deploy (in purple), so I wrote a new script to send notifications (in green) so we know when all our users are seeing the new deployed code without having to check in the App Engine admin dashboard.

Hackathon project #3
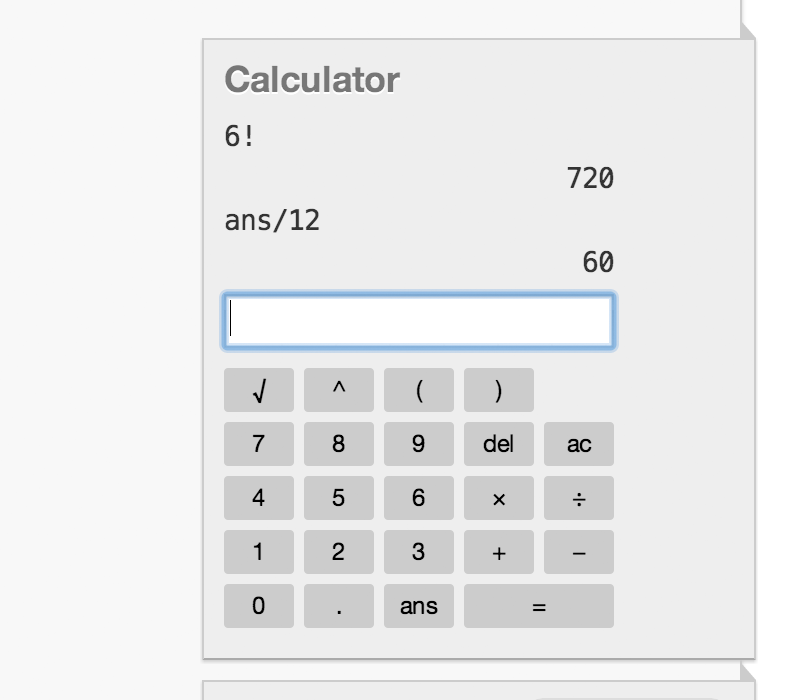
We haven’t yet had the time to deploy this yet, but I wrote an interactive scientific calculator that we’ll add to some of the harder exercises so when students are working on solving systems of equations, they won’t need to worry as much about the nitty-gritty arithmetic.

The calculator uses a Jison parser — in the future, we might adapt it to allow the entry of arbitrary algebraic expressions for exercise answers.
Topic discussion pages
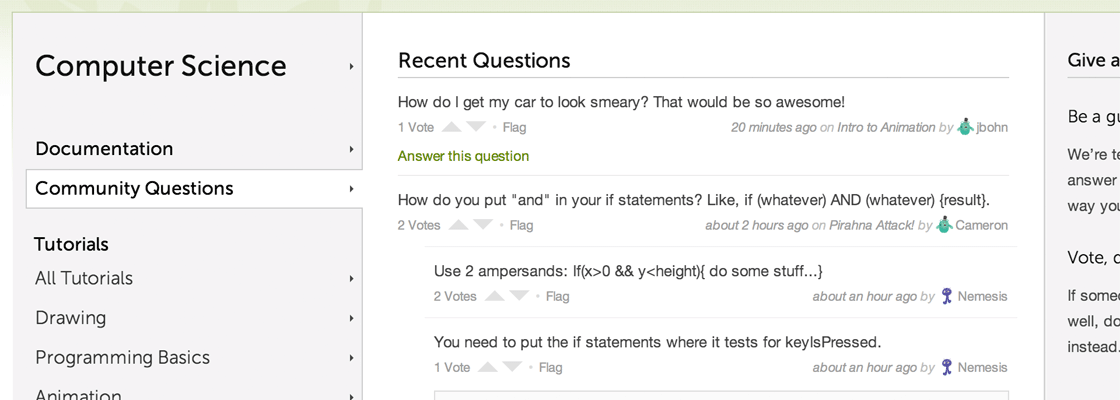
My largest project this summer was the creation of per-topic discussion pages — previously, if you wanted to answer community questions about (for example) algebra, you’d need to go to each algebra video and look for unanswered questions.
Now it’s much easier to find questions to answer as well as learn from the answers of others. In addition to being able to answer without leaving the page, you can click on the name of a video to bring up a modal player with that video.
Thanks to Jamie Wong’s great work, discussions are available for the new interactive programming environment in addition to the videos — pictured above is some of the discussion for the Computer Science topic page. We’ve already started to see discussion activity increase and we’re hopeful that this is the start of a great community.
Miscellanea
Though they aren’t big enough to deserve their own sections in this post, I made speed improvements and bug fixes to many components including exercises, the deploy script, the homepage, the blog, the OAuth login flow for API clients, and our A/B testing framework.
I also gave a tech talk about CSS — I focused on the basics of the box model and how to create simple layouts using CSS. They probably won’t be very useful without audio or the demo that took up most of the time, but I’ve posted the slides anyway.
Mentoring and organizing team events
Finally, I stepped into a mentorship role; for the entire summer, I mentored one of the other interns, taking responsibility for his code reviews, figuring out which projects he should work on, and answering any questions he had about the code.
I also organized a couple of team events, including our second-ever FIXIT day where the whole dev team took a day to convert our Jinja2 templates to use autoescape, fix gaps in our exercise coverage and bugs in our existing exercises, add documentation to existing code, and anything else that falls in the category of cleaning up our codebase.
Conclusion
Khan Academy is a phenomenal place to work — we have plenty of interesting problems to work on and amazing team members to tackle them with. I’m really glad that I returned for a second summer, and I’d encourage anyone interested to apply for a job — we’re hiring both full-timers and interns year-round.